What is WebSocket?
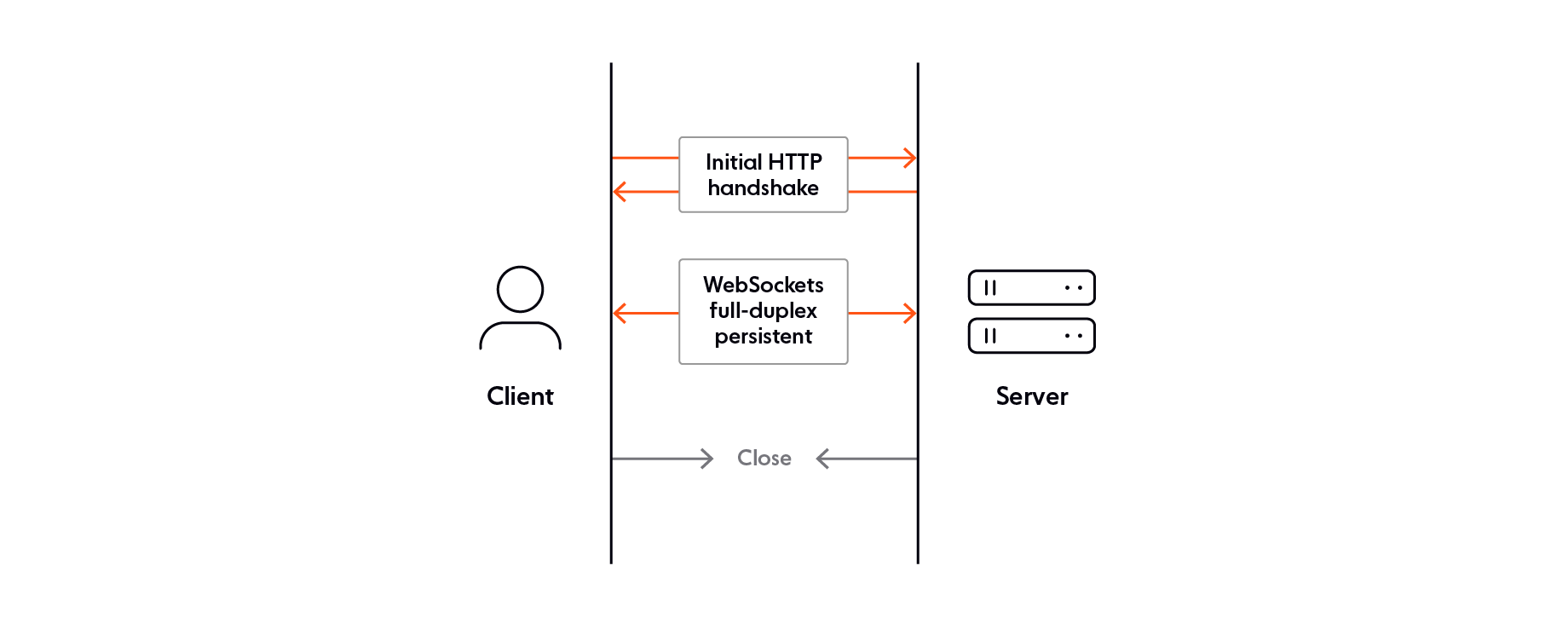
In a nutshell, WebSocket is a realtime technology that enables bidirectional, full-duplex communication between web clients and web servers over persistent connections. A WebSocket connection is kept alive for as long as needed (in theory, it can last forever), allowing the server and the client to send data at will, with minimal overhead.

Further reading:
Just like any other protocol, WebSocket has its pros and cons. This article aims to present the advantages and benefits WebSocket brings to the table, as well as its disadvantages and limitations.
What are the advantages of WebSockets?
Minimal data transmission overhead. Unlike HTTP-based realtime mechanisms (such as HTTP long polling), the WebSocket protocol uses persistent connections rather than a continuous HTTP request/response cycle. WebSockets require less bandwidth and provide lower latency compared to HTTP, reducing the load on both the client and the server. See how WebSocket compares to long polling.
WebSocket is a mature tech that benefits from widespread adoption. There are numerous libraries and frameworks implementing the WebSocket protocol across every programming language and development platform. Additionally, almost all web browsers natively support the WebSocket API.
Flexibility is ingrained into the design of the WebSocket technology, which allows for the implementation of application-level protocols and extensions for additional functionality (such as pub/sub messaging).
WebSocket is an event-driven technology; data is pushed as soon as it becomes available, without any need for polling. This characteristic is desirable in scenarios where the client needs to react quickly to an event (especially ones it cannot predict, such as a fraud alert).
WebSocket provides a full-duplex, bidirectional communication channel. This means that the server can send messages to the client, and both can send low-latency messages at the same time. Thus, WebSockets are suitable for two-way, multi-user realtime web applications such as chat rooms. WebSockets are a superior alternative to protocols that only support one-way communication - for example, Server Sent Events (SSE). See how WebSocket compares to SSE.
What are the disadvantages and limitations of WebSockets?
WebSockets are not optimized for streaming audio and video data. A technology like WebRTC is better suited in these scenarios.
WebSockets don’t automatically recover when connections are terminated – this is something you need to implement yourself, and is part of the reason why there are many WebSocket client-side libraries in existence.
Certain environments (such as corporate networks with proxy servers) will block WebSocket connections. You will most likely have to consider supporting fallback transports for these scenarios, which adds additional engineering complexity and costs to the table.
WebSockets are stateful, which makes them hard to use in large-scale systems that consist of multiple WebSocket servers (you need to share connection state across servers).
Due to the reasons listed above, building and managing a reliable WebSocket system in-house is expensive, time-consuming, and requires significant engineering effort. Here are some key stats to give you a taste of how complex it is to engineer WebSocket capabilities in-house:
65% of DIY WebSocket solutions had an outage or significant downtime in the last 12-18 months.
10.2 person-months is the average time to build basic WebSocket infrastructure, with limited scalability, in-house.
Half of all self-built WebSocket solutions require $100K-$200K a year in upkeep.
Learn more about:
When should you use WebSockets?
There is rarely a one-size-fits-all protocol: different protocols serve different purposes better than others. For example, HTTP is generally a good choice if your app relies heavily on CRUD operations, and there’s no need for the user to react to changes quickly. WebRTC is a great choice if you want to stream audio and video data.
Meanwhile, WebSocket offers low-latency communication capabilities which are needed for use cases where it’s critical for data to be sent and consumed in realtime or near-realtime. Due to its advantages and characteristics (discussed earlier in this article), WebSocket is an excellent choice if you wish to:
Power live chat experiences.
Broadcast realtime event data, such as live scores and traffic updates.
Facilitate multiplayer collaboration on shared projects and whiteboards.
Deliver notifications and alerts.
Keep your backend and frontend in realtime sync.
Add realtime location tracking capabilities to urban mobility and food delivery apps.
Ably, the WebSocket platform that works reliably at any scale
Ably is a realtime experience infrastructure provider. Our APIs and SDKs help developers build and deliver realtime experiences without having to worry about maintaining and scaling messy WebSocket infrastructure.
Key Ably features and capabilities:
Pub/sub messaging over serverless WebSockets, with rich features such as message delta compression, automatic reconnections with continuity, user presence, message history, and message interactions.
A globally-distributed network of datacenters and edge acceleration points-of-presence.
Guaranteed message ordering and delivery.
Global fault tolerance and a 99.999% uptime SLA.
6.5ms message delivery latency.
Dynamic elasticity, so we can quickly scale to handle any demand (billions of WebSocket messages sent to millions of pub/sub channels and WebSocket connections).
Explore our documentation to find out more and get started with a free Ably account.
Recommended Articles

WebSocket alternatives
Understand the key differences between WebSocket alternatives including SSE, HTTP polling, and MQTT. Learn when each makes sense in a realtime system.

The challenge of scaling WebSockets [with video]
Learn how to scale WebSockets effectively. Explore architecture, load balancing, sticky sessions, backpressure, and best practices for realtime systems.

What are WebSockets used for?
Learn the answers to questions like: What kind of use cases are WebSockets best suited for? Which companies use WebSockets in production?

