When planning a realtime application, you should carefully consider which technologies to use. This article compares the Socket.IO realtime library and the HTTP protocol. Below you’ll learn what each is capable of, the pros and cons of each solution, and when to use them.
What is Socket.IO?
Socket.IO is a library created in 2010 that provides realtime, bi-directional communication between clients and servers. It allows the management of connections, sending and receiving messages, and more. This makes Socket.IO ideal for building messaging/chat applications.
Socket.IO requires two libraries - one on the server, and one on the client. The Socket.IO creators maintain the following “official” ones:
Socket.IO is the Node.js server component.
Socket.IO-client is the client-side JavaScript library.
Several Socket.IO client and server implementations are available in other languages. Read What Socket.IO is for a list.
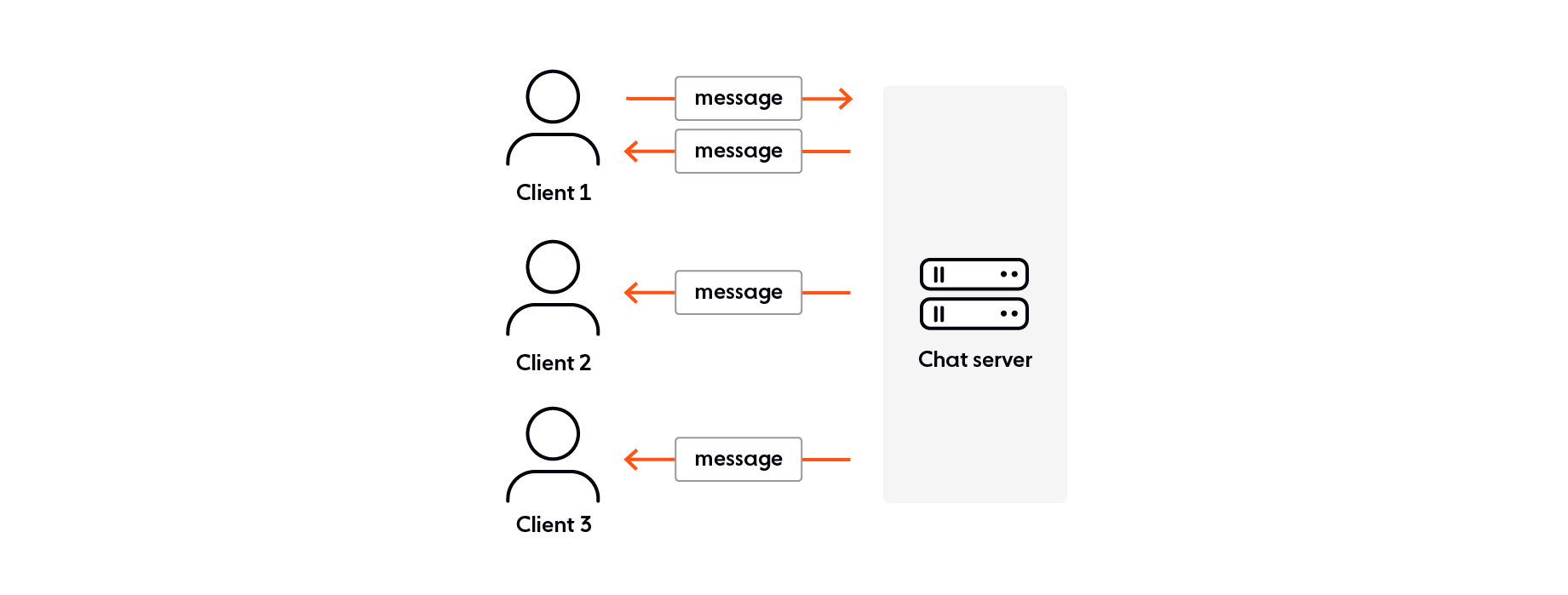
The following diagram summarizes a typical Socket.IO setup:

Socket.IO key features
Socket.IO has the following key features:
Backwards compatibility: In modern browsers, Socket.IO uses the WebSocket API to provide the required connections and send messages. WebSocket provides a full-duplex, low-latency, event-driven connection between the server and the browser. It is also stateful. If legacy browser support is required, or WebSocket connections are otherwise unusable (due to firewalls or corporate proxies), Socket.IO can fall back to HTTP and long polling.
Reconnection and buffering: Socket.IO provides automatic reconnection capabilities. Packets are automatically buffered when the client is disconnected and sent upon reconnection.
Multiple data formats: Socket.IO supports data transportation in any serializable format, including binary objects likeBuffer orTypedArray.
Acknowledgements: With Socket.IO it is possible to send response messages once a message is successfully received.
Namespaces: Socket.IO enables you to set up different channels with distinct clients, rooms, events, and application logic.
Broadcasting to different client groups: From the server, you can send a message to all connected clients or a subset.
Socket.IO pros and cons
Socket.IO pros
Connection efficiency: Socket.IO initiates a connection with HTTP long-polling, upgrading to WebSocket once it has established availability (for more details of this, read Upgrade mechanism). When that has occurred, the client-server connection uses a single WebSocket rather than having to initiate multiple connections, reducing latency and improving user experience.
Client and server-initiated communication: Because WebSocket provides a full-duplex, bi-directional communication channel, the server can send messages to the client, and both can send messages at the same time.
Event-driven communication: WebSocket is an event-driven protocol, which means you can listen for and respond to messages as soon as they are received, rather than using a polling mechanism to check for updates, which is wasteful and inefficient.
Rich feature set: Socket.IO provides all you’ll need to implement realtime apps. When using raw HTTP or even raw WebSocket, you’ll have to implement most of these features yourself.
Stateful: Socket.IO uses WebSocket, which is stateful. The state persists until the connection is closed.
Socket.IO cons
Limited platform support: We mentioned earlier that Socket.IO has a wide variety of server and client implementations on different platforms and languages. It is worth mentioning that some of these are not actively maintained, or have a limited feature set, so check them out carefully before you consider using them. In addition, Socket.IO implementations are not compatible with native WebSockets, since Socket.IO adds additional metadata to each data packet it sends.
Scalability: Socket.IO is ideal for a realtime communication app for a limited number of users. However, if your user numbers and data volumes begin to get large, your server can become overloaded. When your server reaches its maximum load you will need to split connections over multiple servers, or risk losing important information. This increased architectural complexity brings further problems to the table. Read Scaling Socket.IO - practical considerations for more information.
Memory leaks: Socket.IO is known to have some issues related to memory leaks. Memory leaks are unlikely to cause any immediate issues, but if your application is used for a long period of time they can eventually cause your user’s devices to freeze or crash.
What is HTTP?
HTTP is a request/response protocol that serves as the primary communication mechanism of the Web, built atop the TCP network protocol. A limited version was originally proposed in 1989 by Tim Berners-Lee, which was rapidly modified to support wider browser and server functionality. The HTTP Working Group documented those modifications in 1996 as HTTP/1.0 (RFC 1945).
HTTP is common in RESTful architectures, i.e. REST APIs. The classic use case for REST is CRUD applications, with the HTTP POST, PUT, GET, PUT, and DELETE verbs providing a simple means of implementing operations to create, read, update, and delete data.
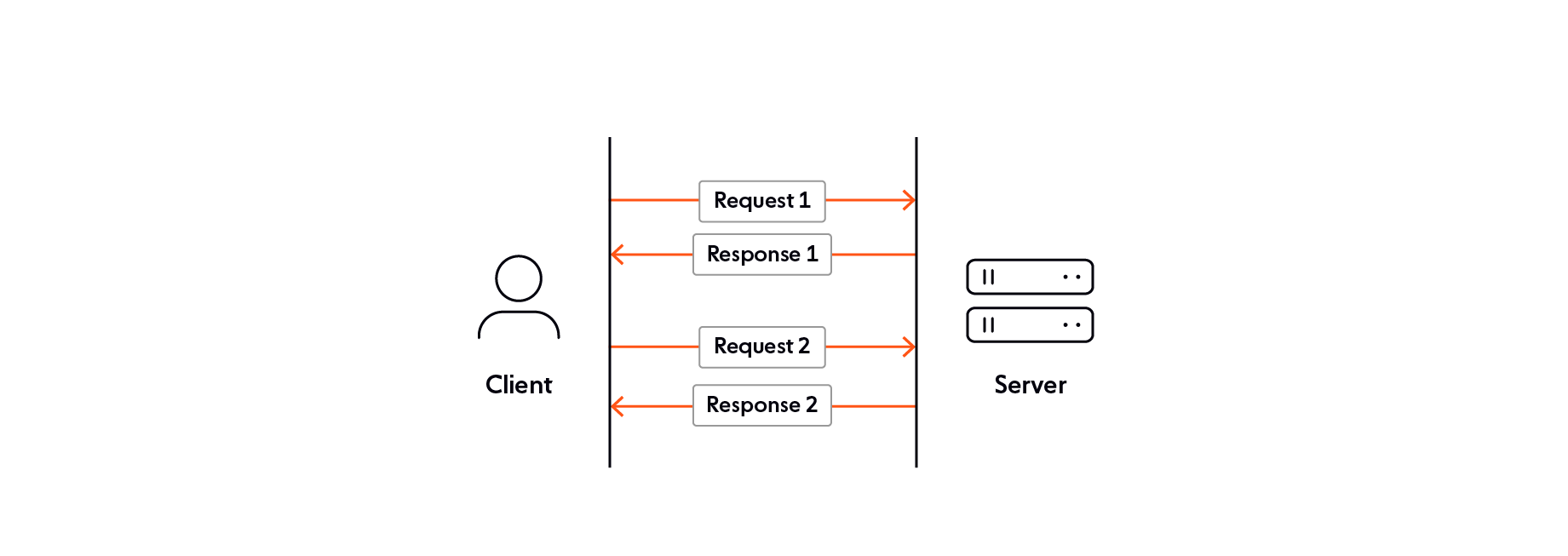
A traditional HTTP message flow looks like this:

HTTP techniques have emerged that enable realtime apps:
Long polling: Repeated requests to an HTTP server wastes resources — in each one you’ve got to establish a new connection, parse the HTTP headers, query for new data, generate and deliver responses, and close and clean up the connection. Long polling improves on this by keeping a client-server connection open for as long as possible, delivering a response when new data becomes available or if a timeout threshold is reached. As mentioned earlier in the article, Socket.IO falls back to using HTTP long-polling when WebSocket is unavailable.
Server-sent events (SSE): SSE allows a browser to subscribe to a stream of events generated by a server, receiving updates whenever a new event occurs. The EventSource interface accepts an HTTP stream connection at a specific URL and keeps the connection open while retrieving available data. SSE sounds like a valid competitor to WebSocket, but it is mono-directional.
HTTP key features
We’ve seen multiple new versions of HTTP, each of which has added new features.
HTTP/1.1 (1997): Introduced some significant enhancements, most notably the Keep-Alive header (which allows connections to handle multiple requests), and the Upgrade header (which upgrades a connection to an enhanced protocol such as WebSockets).
HTTP/2 (2015): This is a performance update designed to improve the speed of web communications. HTTP/2 includes:
Multiplexing, involving binary data encapsulation inside frames, sent along multiple bidirectional channels known as streams, all over a single TCP connection, allowing many parallel requests/responses to take place concurrently.
Server push, a feature that allows a server to send responses to an HTTP/2-compliant client before the client requests them. This feature is useful when the server knows that the client needs the ‘pushed’ responses to process the original request fully.
HTTP/3 (in development since 2018): Aims to solve the transport-related problems of HTTP/2 (e.g. latency) using a different transport layer network protocol called QUIC, which runs over the User Datagram Protocol (UDP) rather than TCP.
HTTP pros and cons
HTTP pros:
Platform support: Every server-side platform and non-browser client platform (think of an Android client built with Kotlin, or a desktop app built with Rust) has excellent HTTP support. You might well choose to implement a solution on top of standard HTTP if you are using a platform that doesn’t have good support for a library like Socket.IO.
HTTP cons:
Connection efficiency: Even though the Keep-Alive header and long-polling allow multiple requests to be sent on each connection, multiple connections are still required, and the overhead is greater than WebSocket-based solutions like Socket.IO. This leads to increased latency and a worse user experience.
One-way communication: In standard HTTP, all requests are initiated by the client and the response is processed by the server. SSE provides a communication stream from the server, but this is still only mono-directional.
Lack of event-driven communication: Even though SSE allows events to be used to respond to messages from the server when they occur. Listening for and responding to messages from the client on the server still requires a polling mechanism to constantly check for updates, which is wasteful and inefficient.
Limited feature set: Using raw HTTP will require you to implement your app’s required feature set yourself, or find other libraries to help you.
Stateless: After each communication is complete, the connection is closed, and the state is lost.
What is the difference between Socket.IO and HTTP?
The following table provides a quick summary of the key differences between Socket.IO and HTTP.
Socket.IO | HTTP |
|---|---|
Good browser compatibility, fallback to HTTP long-polling available | Excellent browser compatibility |
OK server-side platform compatibility and non-browser client compatibility, with gaps in some places | Excellent server-side and non-browser client compatibility |
Bi-directional communication | Mono-directional communication |
Event-driven communication | Non-event-driven communication (with SSE, event-driven communication is available from server to client only) |
Excellent connection efficiency — a single TCP connection is required throughout the lifecycle of the WebSocket connection once established | OK connection efficiency — multiple connections are required during a communication lifecycle |
Stateful | Stateless |
Rich feature set | Features need to be self-implemented |
Should I use Socket.IO or HTTP?
This depends on your use case; in this section, we will look at suitable use cases for both.
When to use Socket.IO
Socket.IO is ideal for building any app that involves an exchange of messages between multiple users and a server, where you want to maintain the overall state and want a responsive bi-directional realtime user experience. Examples include chat/messenger apps, multi-user games, collaborative editing (think Google Docs), location-based apps, and more.
Socket.IO has good cross-browser compatibility, but its support for different platforms (i.e. non-JavaScript/Node.js) can be patchy. If you are using a well-supported client/server combination, and you are not concerned about supporting legacy browsers, then Socket.IO is fine. If you need an alternative, read our Socket.IO alternatives article for options.
When to use HTTP
HTTP is ideal for multi-user apps where you don’t need realtime responsiveness in two directions, but you are still concerned with reliable, secure data exchanges between each client and the server. Think about traditional REST/CRUD apps — banking apps, email apps, weather apps, and e-commerce apps.
If you want realtime responsiveness, but only from server to client, then SSE is a viable solution. SSE is useful for apps providing realtime information updates, but users are only consuming data, not writing it. Good examples might include stock ticker or news ticker apps.
HTTP is a very mature technology with great support across web browsers, server platforms, and non-browser client types. If you are concerned about patchy support for a library such as Socket.IO, consider building your app using raw HTTP.
Which is better overall - Socket.IO or HTTP?
Whether you should use Socket.IO or HTTP depends on your use case. WebSocket-based solutions like Socket.IO are vital for building real-time apps with low latency, efficient connectivity, and high-performance requirements. However, Socket.IO can fall down when it comes to platform compatibility and scalability — HTTP might be the better approach if these become problematic.
Ably is an alternative to Socket.IO with robust pub/sub messaging, over 25 SDKs targeting every major language and development platform, dedicated expert support available, and more. For a detailed comparison, see Ably vs Socket.IO. With both WebSocket and REST libraries available, you can integrate with ease.
Give Ably a try — sign up for a free account and begin exploring by working through our Quickstart guide.
Recommended Articles

Java and WebSockets: Building dependable realtime apps
Learn how to build dependable realtime apps that scale with Java and WebSockets, and the challenges associated with this.

SockJS vs WebSocket
Learn how SockJS and WebSocket compare, with key features, advantages, and disadvantages, as well as our recommendation on what to use.

MQTT: The complete guide
MQTT is a pub/sub network protocol especially built to enable efficient communication to and from Internet of Things (IoT) devices.

