When building a realtime experience like chat, multiplayer collaboration, or realtime updates, choosing the right realtime technology can make or break the success of your app.
Depending on your requirements, you may want fine-grain control over your realtime code, even if that means implementing everything from scratch. Alternatively, if your focus is building a high-quality a realtime experience and shipping it to users quickly, there are complete solutions out there to help you do that. One such example is Ably, a realtime infrastructure provider.
This page compares Ably with WebSockets, the lower-level protocol that Ably is based on. Here, we look at the common realtime use cases, key differences, and provide the information needed to make an informed choice. No matter where you land, you'll find resources at the end of this page to help you take the next step.
What are WebSockets?
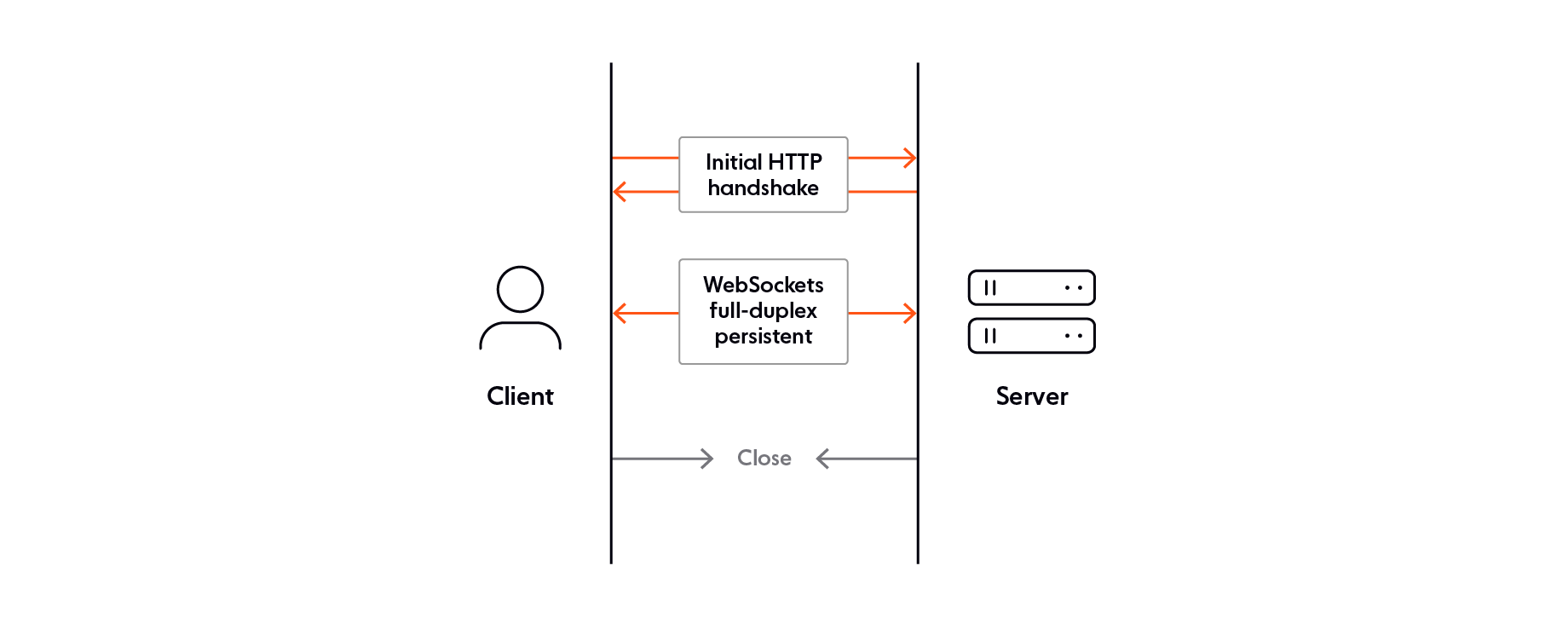
WebSockets are a communication protocol and browser API that enables two-way realtime communication between apps (normally web apps).
To accomplish this, they establish a persistent connection between client and server, allowing them to exchange data in both directions without requiring explicit requests and responses.
Once the browser establishes a connection, apps can send messages at any time, and the other party receives them immediately, making them ideal for situations where two-way communication is required, such as chat or multiplayer collaboration. Additionally, WebSockets are well-suited to apps needing realtime updates like live sports scores, location tracking, charts, or stock tickers.

The WebSocket API the browser provides is remarkably small and simple to use. That said, there is usually more work to implement essential features like authentication, connection state recovery, and a heartbeat.
What is Ably?
Ably is a realtime experience platform that enables two-way communication between apps.
The core idea is that apps publish messages to named logical channels (topics) that other devices can subscribe to.
var ably = new Ably.Realtime('secret-key');
var channel = ably.channels.get('bitcoin-price');
//Publish a message to the bitcoin-price channel
channel.publish('update', '10000');
// Subscribe to a message (imagine this is running in a separate app)
channel.subscribe('update', function(message) {
alert(message.data);
});These messages traverse through the Ably platform in realtime before popping out on the client at the other end.

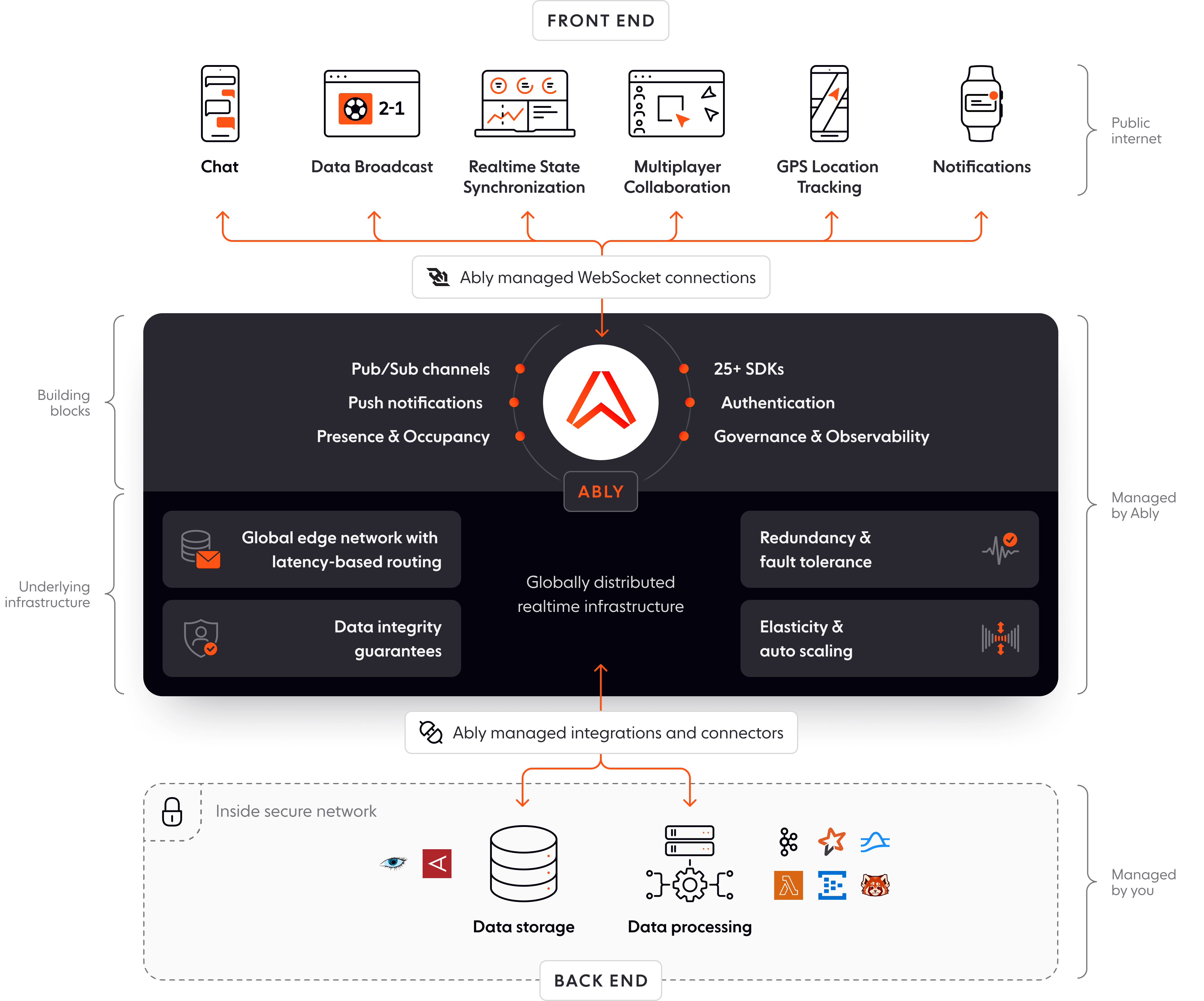
Ably's platform in a digram showing use cases, features, and integrations.
Under the hood, Ably supports client connections over multiple transports, however Ably’s preferred transport is the WebSocket protocol due to its portability and performance.
Because Ably uses WebSockets under the hood, anything you can accomplish with WebSockets, you can achieve with Ably - except, because Ably is a complete solution, you get additional features and capabilities out of the box like pub/sub, message history, connection state recovery, presence, and notifications. In other words, everything you need for production from day one.
What are the differences between Ably and WebSockets?
WebSockets are a protocol that enables two-way realtime communication between web apps. By comparison, Ably is a service that provides an abstraction layer on top of WebSockets, with features like presence and authentication provided by default to make it easier to add realtime capabilities to your application.
The WebSocket browser API is fairly low-level, meaning it’s flexible if you want to implement your own custom communication protocol. At the same time, it leaves a fair amount of work for the developer compared to an Ably SDK. For example, detecting disconnections, recovering from disconnections on spotty networks, and resuming missed messages.
Should you use WebSockets or Ably?
The decision to use Ably or roll your own WebSocket implementation depends on a couple of factors - first, the specifics of your situation.
If you require fine-grain control over the WebSocket implementation, using WebSockets directly allows you to design your own architecture and protocol. By comparison, Ably comes with a ready-made architecture based on the pub/sub pattern. Although this is an inherently flexible pattern, it might not be exactly what you want.
Another aspect to consider is the work required to host and dynamically scale WebSockets in production. The fact that WebSockets uses a continuous connection introduces unique challenges around reliability, scale, and data integrity. What’s more, when users start connecting from around the globe expecting realtime updates, you must make provisions to ensure the lowest possible latency. If you don’t, your app could become slow and difficult to use, causing users to become dissatisfied with the overall experience.
With Ably, developers can build realtime capabilities without needing to manage things like scaling, latency, data integrity, and network outages because the infrastructure part is all managed for you.
To help you decide which is best for your situation, we put together this comparison table:
Functionality | WebSockets API | Ably SDK |
Send and receive messages in realtime | Yes | Yes |
Reliable connection even on spotty networks | Additional work is required to implement a heartbeat mechanism | Disconnection is detected in seconds and Ably attempts to reconnect |
Fallbacks | If the WebSocket connection is blocked (by a firewall, for example), your app will fail | Ably will intelligently fallback to another transport like long polling |
Recover from disconnections | If the connection drops, messages sent while disconnected will be lost | Ably temporarily stores messages and delivers them on reconnection |
Guaranteed message ordering | No | Ably delivers in the order they were published |
At-least-once delivery | No | Yes |
Exactly-once delivery | No | Yes |
Pub/sub | No | Ably is predicated on the pub/sub pattern, which provides a flexible way for apps to communicate one-on-one, one-to-many, or many-to-many. Learn more. |
Authentication | Additional steps required to secure the WebSocket connection | Yes |
Roles and permissions | No | Yes |
Presence | No | Yes |
Message history | No | Yes |
Compression | No | Yes |
Push notifications | No | Yes |
Developer experience | WebSockets are a low-level technology and require additional work | Ably has 26+ intuitive SDKs provides intuitive SDKs and exposes helpful metadata |
Global datacenter locations | WebSockets are designed to work on a single server, which introduces a single point of failure and congestion | 7 globally distributed regions & 307+ points of presence15 datacenters & 300+ points of presence Distributed all over the world. |
Uptime SLA | None | |
Message latency | Depends on your implementation | Latency-based routing ensures that clients are always routed to the nearest data centre and point of presence. |
Multi-region data replication | No | Yes |
Choose your adventure: WebSockets or Ably?
In summary, WebSockets are a lower-level protocol that is flexible but requires additional work on top. Ably builds on WebSockets to provide a robust infrastructure, improved developer experience, and value-added features.
WebSockets has two parts - the protocol and the WebSocket browser API. Although it might not take much time to implement a simple WebSocket app, building a solution you can depend on in production requires a solid understanding of how the WebSocket protocol works, the limitations of the browser API (and how to overcome them) - plus how to scale WebSockets. There are many tutorials out there, and we ourselves have one on getting started with JavaScript.
If you don’t feel the advantages of using WebSockets directly outweigh the benefits provided by a platform like Ably, a good place to start is by creating a free Ably account. You’ll be prompted to enter a bit of information about your technology stack and then guided to quick start guides and example apps tailored to you. Alternatively, feel free to peruse the documentation or read more about how the Ably platform guarantees the highest percentile of uptime and lowest latency.
Recommended Articles

WebSocket topic page
Get a better understanding of WebSockets are, how they work, and why they're ideal for building high-performance realtime apps.

WebSocket alternatives
Understand the key differences between WebSocket alternatives including SSE, HTTP polling, and MQTT. Learn when each makes sense in a realtime system.

Socket.IO vs. WebSocket
Compare WebSocket (a protocol) and Socket.IO (a library). Learn performance trade-offs, scaling limits, and how to choose the right approach for your realtime apps.
