
Realtime in React
Use Ably in your React application to power scalable realtime capabilities.
Ably React API
1import { Realtime } from "ably";
2import { AblyProvider, useChannel } from "ably/react";
3
4function App() {
5 const client = new Realtime({ authUrl: "[YOUR_ABLY_AUTH_URL]" });
6 return (
7 <AblyProvider client={client}>
8 <Messages />
9 </AblyProvider>
10 );
11}
12function Messages() {
13 const { channel } = useChannel("inbound-messages", (message) => {
14 console.log(message);
15 });
16 return (
17 <>
18 <div>Open browser tools console to view incoming Ably messages</div>
19 <button onClick={() => {channel.publish('greeting','hello')}}>Publish</button>
20 </>
21 );
22}
23export default App;Trusted by brands serious about realtime

Get started with React Hooks
Leverage the power of Ably in your React applications using idiomatic, easy-to-use React Hooks.
This package enables you to:
- Subscribe to messages on Ably channels.
- Publish messages using the channel instances provided by Hooks.
- Subscribe to presence updates on channels.
- Trigger presence updates.

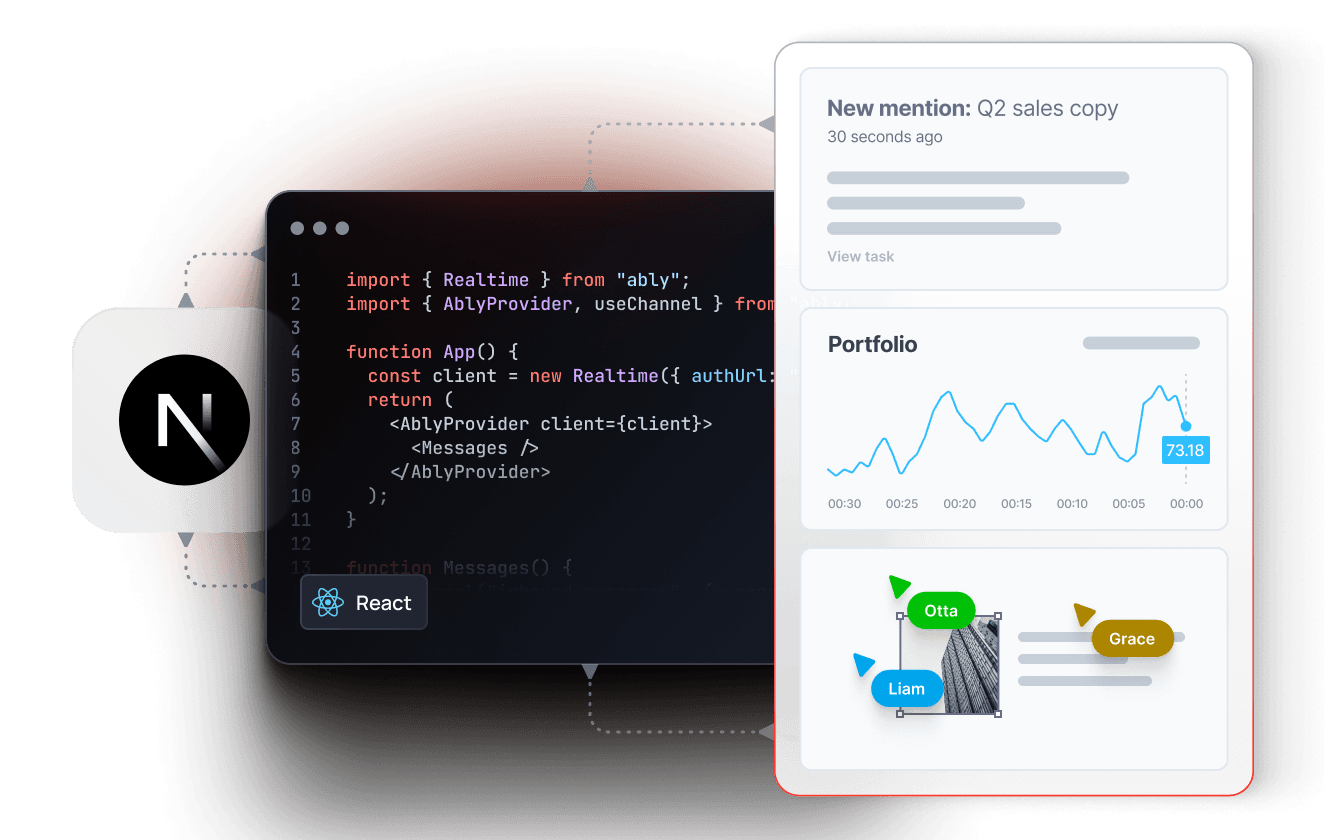
Discover the Ably and Next.js starter kit
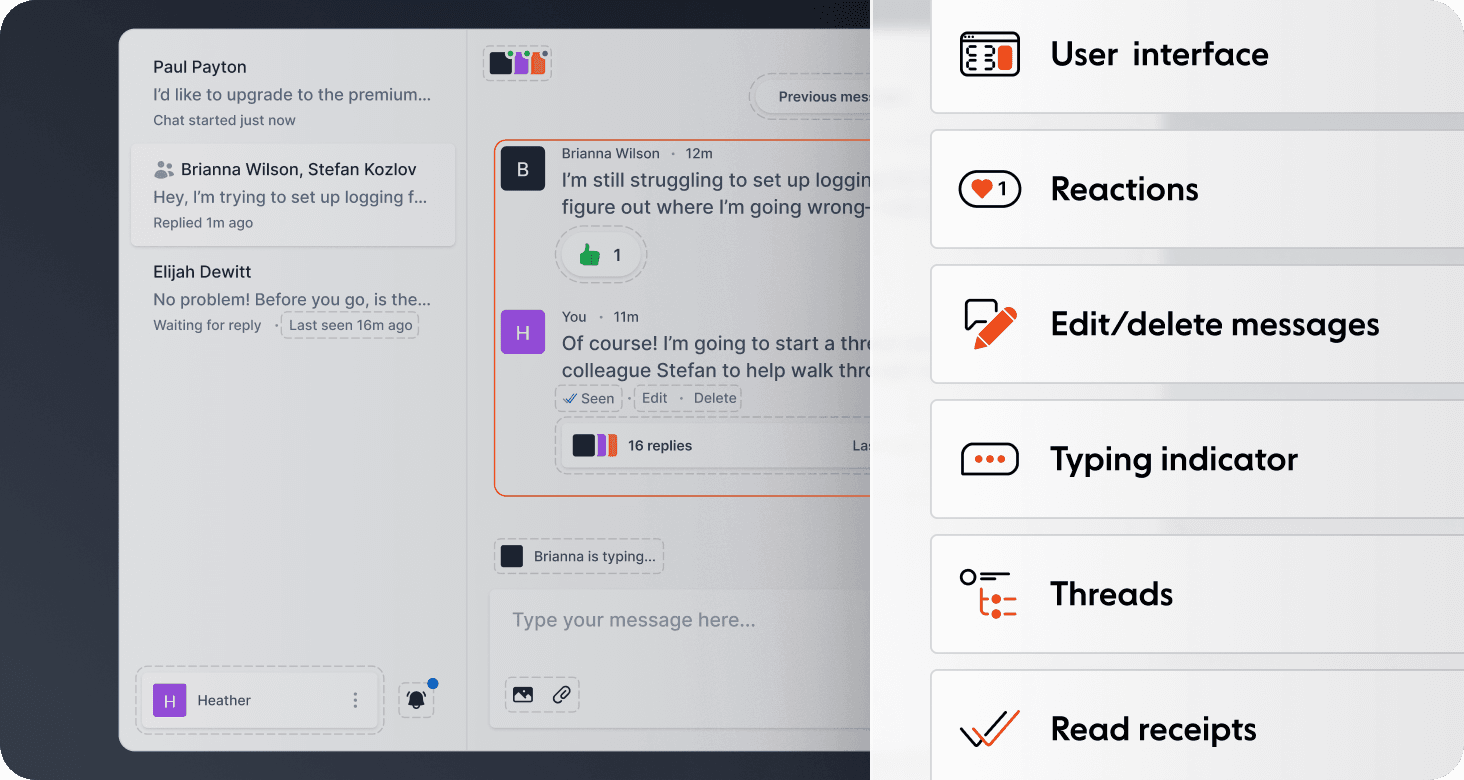
You can build features and use cases with the fundamentals starter kit such as notifications, activity streams, chat, realtime visualisations and dashboards, and collaborative multiplayer experiences.
Try the demoReady to build realtime in React?
Join more than 900 companies already building with Ably.